loading...
Selamat datang di The Royal Moringa. Banyak sekali pengguna blog/website yang sering mengalami permasalahan yang muncul pada menubar.Permasalahan itu mungkin terjadi karena kesalahan kecil yang pengguna tidak tahu mengenai fungsi dari beberapa kode HTML yang mengatur style dari menubar itu sendiri. Akibatnya adalah tampilan yang berantakan dan tidak jalannya sistem navigasi dari menubar. Nah, sekarang saya akan menjabarkan satu persatu permasalahan/kendala umum yang sering terjadi pada menubar dan cara mudah untuk menyelesaikannya. Berikut 14 permasalahan umum yang sering terjadi pada menubar.
I. Permasalahan yang terjadi pada Margin
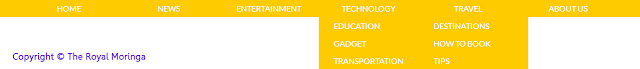
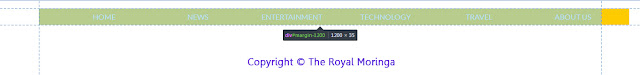
1. Sub Menu atau Dropdown Menu tidak jatuh tepat di bawah Parent Menu/ Menu Navigasi Utama
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul ul / #main-nav ul ul / #menu-secondary ul ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
-Silakan ganti rata kiri menjadi margin-left:0; (tambahkan bila tidak ada) atau hilangkan pengaturan mengenai margin. Hal ini berlaku baik untuk sub menu yang terlalu ke kiri maupun terlalu ke kanan
- Save Theme
2. Anda tidak dapat menjangkau (tidak mampu mengklik) Sub Menu atau Dropdown Menu dikarenakan jarak dengan Parent Menu yang terlalu jauh
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul ul / #main-nav ul ul / #menu-secondary ul ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Silakan ganti rata atas menjadi margin-top:0; (tambahkan bila tidak ada) atau hilangkan pengaturan mengenai margin.
- Save Theme
3. Text/judul pada Parent Menu tenggelam atau dengan kata lain posisinya terlalu ke bawah sehingga tulisannya hanya tampak sebagian saja
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul / #main-nav ul / #menu-secondary ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Tambahkan margin:0;
- Save Theme
II. Permasalahan yang terjadi pada Padding
1. Sub Menu atau Dropdown Menu jatuh tepat di bawah Parent Menu tetapi ada jarak antara sub menu yang disorot (aktif) dengan batas kiri sub menu
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul ul / #main-nav ul ul / #menu-secondary ul ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Silakan ganti pengaturan menjadi padding-left:0; (tambahkan bila tidak ada). Hal yang sama berlaku jika ada jarak antara sub menu pada sisi atas (top), sisi bawah (bottom) dan sisi kanan (right).
- Save Theme
III. Permasalahan yang terjadi pada Border
1. Sub Menu atau Dropdown Menu jatuh tepat di bawah Parent Menu tetapi ada jarak atau semacam pembatas yang berada di sebelah kiri sub menu aktif dan berbeda warna
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul ul / #main-nav ul ul / #menu-secondary ul ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Silakan hilangkan pengaturan mengenai border.
- Save Theme
IV. Permasalahan yang terjadi pada List Style
1. Parent Menu memiliki list style baik berupa angka, huruf, romawi, atau lingkaran kosong/penuh yang mengganggu penampilan Menubar
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul / #main-nav ul / #menu-secondary ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Silakan tambahkan list-style:none;
- Save Theme
2. Sub Menu atau Dropdown Menu yang memiliki padding pada sebelah kiri sub menu ternyata bukan tidak memiliki fungsi. Padding Left dapat memberikan ruang/space bagi list style
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul ul / #main-nav ul ul / #menu-secondary ul ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Jika anda ingin menghilangkan silakan tambahkan list-style:none; dan padding-left:0;
- Jika anda ingin menggunakan list style, pertama atur padding left sesuai kebutuhan lalu tambahkan pengaturan pada list style dengan jenis-jenis sebagai berikut : circle (lingkaran kosong), disc (lingkaran penuh), decimal (angka), lower-latin (a,b,c,..), upper-latin (A,B,C,..), lower-roman (i,ii,iii,..), dan upper-roman (I,II,III,..)
- Save Theme
V. Permasalahan yang terjadi pada Display
1. Sub Menu atau Dropdown Menu muncul (terus menerus) sebelum pointer mouse kita menyorot ke Parent Menu yang dimaksud
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul ul / #main-nav ul ul / #menu-secondary ul ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Silakan ganti display:block menjadi display:none
- Save Theme
2. Sub Menu atau Dropdown Menu tidak muncul ketika pointer mouse sedang menyorot ke salah satu Parent Menu
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul ul / #main-nav ul ul / #menu-secondary ul ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Pertama, pastikan bahwa display:none
- Jika sudah, tambahkan kode CSS berikut di atas #menubar ul ul
keterangan : sesuaikan dengan nama menubar anda
- Save Theme
VI. Permasalahan yang terjadi pada Line Height
1. - Text/judul yang tertulis di Parent Menu tidak berada di tengah Menu Bar (cenderung ke atas)
- Parent Menu aktif hanya sebagian yang disorot (sekitar text saja) bukan satu unit utuh Parent Menu
- Jarak antar text pada Sub Menu berdempetan (jaraknya dekat)
- Pengguna tidak bisa mengklik Sub Menu
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar / #main-nav / #menu-secondary atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Tambahkan line-height:*px; dan ganti * sesuai dengan ukuran tinggi (height) menubar anda. Misalkan height menubar anda 30px maka line height juga mengikuti yaitu 30px
- Save Theme
VII. Permasalahan yang terjadi pada Position
1. Posisi/letak Menubar pada tampilan tidak rapi karena melebihi margin outer wrapper baik disebabkan oleh kesalahan position maupun width menubar yang tidak sesuai
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar / #main-nav / #menu-secondary atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Silakan ganti position:absolute; menjadi position:relative;
- Seandainya tidak cukup, Parent Menu yang berada di paling kanan otomatis akan turun ke baris berikutnya menyesuaikan dengan margin outer wrapper yang kita gunakan maka untuk menggabungkan Parent Menu menjadi satu baris adalah dengan mencari #menubar ul li a / #main-nav ul li a / #menu-secondary ul li a kemudian kecilkan ukuran width yang ada sampai Parent Menu terakhir dapat bergabung dengan yang lain
- Permasalahan yang sama akan terjadi jika kita mengatur width pada #menubar / #main-nav / #menu-secondary dengan ukuran terlalu lebar sehingga menyebabkan munculnya scrollbar horisontal pada blog/halaman website, untuk mengatasinya silakan hilangkan pengaturan width dan pasang kode position:relative;
- Save Theme
VIII. Permasalahan yang terjadi pada Float
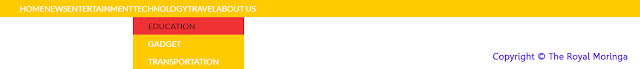
1. Menubar tidak ditampilkan secara horisontal melainkan tampil secara vertikal, Menubar tampak kacau dan berantakan bahkan ada beberapa bagian menu yang hilang
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar li / #main-nav li / #menu-secondary li atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Tambahkan float:left;
- Save Theme
2. Menubar ditampilkan secara horisontal tetapi antara Parent Menu satu dengan yang lain berdempetan (tidak ada jarak sama sekali)
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul li a / #main-nav ul li a / #menu-secondary ul li a atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Tambahkan float:left;
- Save Theme
3. Sub Menu atau Dropdown Menu tidak jatuh tepat dibawah Parent Menu melainkan muncul di posisi paling kiri dari Menubar
Solusi/Cara Penyelesaian :
- Pada dashboard pilih Theme > Edit HTML
- Cari <b:skin> atau <style>
- Temukan kode CSS #menubar ul / #main-nav ul / #menu-secondary ul atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Tambahkan float:left;
- Temukan kode CSS #menubar li / #main-nav li / #menu-secondary li atau kode yang lainnya sesuai dengan nama menubar yang anda miliki
- Tambahkan float:left;
- Save Theme
Apakah anda sudah menemukan salah satu permasalahan anda di atas? Jika sudah, silakan diperbaiki sesuai dengan langkah yang diberikan. Dengan demikian, anda tidak perlu bingung lagi untuk mencari kode script baru menubar di situs lain karena anda bisa memperbaiki kode script yang telah ada melalui cara mudah yang saya berikan. Jika permasalahan yang muncul pada menubar anda tidak ada satupun yang mirip dengan 14 daftar permasalahan umum pada menubar di blog maka anda dipersilakan untuk bertanya baik melalui kolom komentar maupun kontak kami. Terima kasih telah membaca.
loading...
















0 Comments