loading...
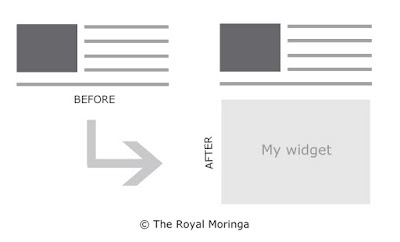
Selamat datang di The Royal Moringa. Keberadaan widget di blog tentu sangat membantu anda dan juga pembaca dalam mencari suatu halaman. Misalkan widget popular posts yang biasa diletakkan di sidebar atau ada juga widget pages yang diletakkan di footer dan sebagainya. Tetapi pernahkah anda mengunjungi website/blog anda melalui ponsel anda? Mungkin ada beberapa diantara anda yang tidak menjumpai atau menemukan widget yang telah anda pasang tadi. Mengapa hal ini terjadi? Widget yang anda pasang tadi berarti hanya ditampilkan pada versi desktop sementara pada versi mobile, widget tersebut tidak aktif. Nah, bagi anda yang ingin menampilkan widget tersebut pada versi mobile, simak langkah-langkah berikut.
1. Log in ke akun blog anda > Pada dashboard pilih Theme > Edit HTML
Keterangan : Langkah ini dilakukan jika anda telah memasang widget sebelumnya, jika belum maka silakan pasang terlebih dahulu widget anda melalui menu Layout
2. Cari kode widget yang ingin anda tampilkan di website versi mobile seperti contoh berikut ini
<b:widget id='Profile1' locked='false' title='Tentang Saya' type='Profile'>...</b:widget>
3. Sekarang anda hanya perlu menambah mobile='yes' pada elemen yang anda maksud menjadi demikian
<b:widget id='Profile1' mobile='yes' locked='false' title='Tentang Saya' type='Profile'>...</b:widget>
4. Save Theme dan silakan cek apakah widget tersebut sudah muncul di ponsel anda
Langkah-langkah di atas adalah cara menampilkan widget pada versi desktop dan juga mobile. Jika anda hanya ingin menampilkan widget tersebut pada versi mobile silakan anda ganti mobile='yes' menjadi mobile='only'. Apabila anda ingin menyembunyikan widget tersebut agar tidak tampil di versi mobile maka gunakan mobile='no'. Cukup mudah bukan? Semoga tutorial kali ini dapat bermanfaat bagi anda. Terima kasih telah membaca.
loading...




0 Comments