loading...
Selamat datang di The Royal Moringa. Pada postingan kali ini, saya akan membahas mengenai bagaimana cara membuat form pendaftaran online di blog/website anda. Form pendaftaran ini dapat digunakan bagi anda yang membuka kesempatan bagi pembaca untuk menjadi member blog atau anda punya acara tertentu yang mengharuskan peserta mendaftar secara online. Form pendaftaran juga dapat digunakan bagi pelamar kerja yang ingin melamar pekerjaan di suatu perusahaan atau murid yang ingin mendaftar di perguruan tinggi. Formnya biasa dikenal dengan application form. Pada pertemuan kali ini, kita akan belajar membuat form yang dilengkapi dengan option/pilihan pada kategori tertentu. Nah, bagi anda yang masih bingung bagaimana cara membuatnya, mari kita simak langkah-langkah berikut ini.
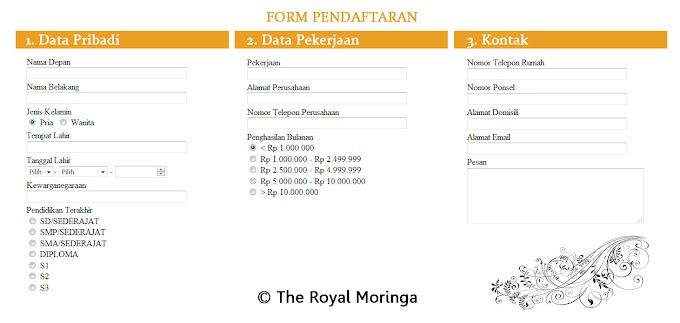
Form Pendaftaran
| Data Pribadi |
| |
| |
| Pria Wanita |
| |
- - |
| |
| SD/SEDERAJAT SMP/SEDERAJAT SMA/SEDERAJAT DIPLOMA S1 S2 S3 |
| Data Pekerjaan |
| |
| |
| |
| < Rp 1.000.000 Rp 1.000.000 - Rp 2.499.999 Rp 2.500.000 - Rp 4.999.999 Rp 5.000.000 - Rp 10.000.000 > Rp 10.000.000 |
| Kontak |
| |
| |
| |
| |
1. Log in ke akun blog anda > Pada dashboard pilih Posts > New Post
2. Silakan ketik terlebih dahulu kata pengantar atau informasi yang ingin anda sampaikan sebelum pembaca mendaftar atau jika tidak ada, silakan simak langkah nomor 3
3. Copy dan paste kode HTML berikut pada menu HTML yang berada disebelah kanan tulisan Compose.
4. Silakan edit form pendaftaran tersebut sesuai dengan kebutuhan anda. Oleh karena kode HTML diatas ditulis menggunakan widget text area, maka silakan anda ganti tulisan (/textarea) dengan </textarea>. Tulisan tersebut dapat anda temukan pada baris ke-9 dari bawah.
5. Jangan lupa mengganti XXXX@XXXX.com dengan alamat email anda
6. Save Template
Nah, mudah sekali kan dalam membuat form pendaftaran. Form Pendaftaran yang anda buat telah dilengkapi dengan alert/peringatan dimana ketika ada area yang dikosongi maka akan keluar peringatan untuk pengisi form tersebut. Form pendaftaran kali ini adalah form pendaftaran secara umum. Untuk form pendaftaran spesifik seperti form melamar pekerjaan atau masuk ke perguruan tinggi akan saya buat artikelnya pada kesempatan yang akan datang. Semoga artikel kali ini dapat bermanfaat bagi anda. Terima kasih.
loading...




32 Comments
ka submitnya ko gagal ya scriptnya. wa coba 08988902549
ReplyDeletebuat tugas ka di percepat hehe
New Gabrielle Sepatu Sandal selengkapnya di https://www.newgabrielle.com
ReplyDeleteFORMKEY:MY3RN65JU78A, sudah tidak berlaku Bro, bisa dicarikan formkey yang baru ?
ReplyDeleteTerima kasih sebelumnya telah mengunjungi blog kami. Silakan anda ganti formkey yang lama dengan yang baru berikut. FORMKEY:EUA6HJYPS9KC
DeleteJgn lupa mampir
ReplyDeleteHttps://gudangpintas.com
artikel yang bagus sekali kak saya jadi paham bagaimana caranya membuat form pada html,dan penjelasannya pun sangat mudah dipahami dan dimengerti. Di tunggu untuk artikel selanjutnya kak.Perkenalkan nama saya Krisna Puji Samudera,dan kunjungi juga website kampus kami di
ReplyDeletehttps://atmaluhur.ac.id/
makasih kak atas informasinya ini sangat berguna bagi saya yang masih awam ini di dunia perkomputeran ini apalagi di pelajaran html membuat form ini. makasih ya kak terus semangat ya perkenalkan nama saya rida anggraini dan jangan lupa kunjungi website kampus saya di https://www.atmaluhur.ac.id
ReplyDeleteThank u utk artikel yg anda buat. Mempermudah saya memperlajari html utk membuat form formulir ini. Perkenalkan nama saya tantiara. Kunjungi website kampus saya di https://www.atmaluhur.ac.id
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteThank u utk artikel yg anda buat.mempermudah saya mempelajari html umtuk membuat form formulir ini. Perkenalkan nama saya tantiara. Kunjungi wrwebsi kampus saya di https://www.atmaluhur.ac.id/
ReplyDeleteThnks kak ats blognya, sngat bermanfaat bagi sya yg lagi mempelajari html tentang form formulir. Perkenalkan nama sya Muhammad Amir dan jng lupa juga kunjungi juga website kmpus sya https://www.atmaluhur.ac.id/
ReplyDeletethanks min untuk artikelnya dan ilmunya dari membaca artikel ini saya lebih mengenal bagaimana cara membuat form dan formulir dengan html.semoga blog ini ke depannya dapat lebih memberikan artikel yg bermanfaat untuk kami yg baru belajar pemrograman web. Always success :)
ReplyDeleteperkenalkan nama saya Rachma Dini kunjungi website kampus saya https://www.atmaluhur.ac.id/
Terima kasih admin atas website nya, website ini sangat bermanfaat bagi saya tentang membuat form dan formulir dengan html, apalagi untuk saya yang sedang belajar Pemrograman web. saya harap admin disini selalu update memberikan informasi,Sukses selalu...
ReplyDeleteperkenalkan nama saya Nabil Rizky Hibatullah,kunjungi website kampus saya https://www.atmaluhur.ac.id/
terimakasih min, artikelnya cukup berguna untuk saya yang baru mempelajari tentang materi ini. disini saya bisa mengetahui cara membuat form dan formulir. apalagi untuk saya yang kuliah di bagian komputer, artikel ini sangat membantu saya dan dapat membantu banyak orang juga. semoga kedepannya admin bisa membuat artikel bermanfaat lainnya. terimakasih min, semoga kedepannya admin makin sukses yaa.. Perkenalkan nama saya Ferlyta Athiyyah Rahil, silahkan kunjungi website kampus saya https://www.atmaluhur.ac.id/
ReplyDeleteYey ternyata blog ni mudah sekali untuk saya sebagai pemula saya bisa memahami langka-langkanya seperti apa cara pembuatannya sangat mudah sekali dpelajari .perkenalkan nama saya kamelia kunjungi website kampus saya https://www.atmaluhur.ac.id
ReplyDeleteperkenalkan nama saya reza pahlevi dari kampus stmik atma luhur pangkalpinang, artikel web tentang pembuatan form yang kakak berikan sangat bermanfaat dan mudah di pahami oleh pemula seperti saya. semoga web yang kakak buat ini dapat berguna juga bagi orang lain, terima kasih kak. kunjungi juga website kampus kami di https://www.atmaluhur.ac.id/
ReplyDeleteterima kasih, karena blog ini saya lebih mengenal cara membuat form dan formulir. blog ini sangat bermanfaat bagi saya dan yg sedang belajar bahasa pemrograman lainnya, saya harap admin terus update dalam memberikan blog bahasa pemrograman lainnya, nama saya Muhammad Arga Sendiansyah. kunjungi web kampus saya https://www.atmaluhur.ac.id
ReplyDeleteterima kasih kak telah membuat artikel ini, artikel ini sangat bermanfaat bagi saya yang baru belajar tentang program web. semoga artikel kakak banyak membantu orang lain seperti saya. Perkenalkan nama saya putra raniansyah. Saya ingin memperkenalkan kampus saya kak. Ini website nya https://www.atmaluhur.ac.id/
ReplyDeleteTerimakasih buat admin,artikel yang anda buat cukup membantu saya untuk bisa mengetahui cara membuat form formulir.apa lagi khususnya saya yang baru mempelajari tentang materi ini,dan artikel ini sangat membantu saya dan banyak orang lain juga yang ingin mengetahui bagaimana cara membuat from dan formulir,semoga kedapannya admin bisa membuat artikel bermanfaat lainnya,terimakasih min makin sukses yaa..perkenalkan
ReplyDeleteNama saya Rinto zumaris akbar
Kunjungi website kampus saya https://www.atmaluhur.ac.id/
Terimakasih kak artikelnya sangat bagus dan sangat membantu saya untuk mengerjakan tugas ,setelah saya membaca artikel kakak saya lebih mudah memahami dan mengerti tentang cara membuat form dan formulir dengan html
ReplyDeleteTerus berkarya ya kak
Perkenalkan saya nafiladona
Kunjungi website kampus kami https://www.atmaluhur.ac.id/
Trimaksih Artikelnya min Skarang saya Udah bisa Buat Form pendaftaran karna artikel mimin, Nama saya Rizky Pratama dgn NIM 1922500005 kelompok SI2K, Dari stmik atmaluhur, link kampus saya : https://www.atmaluhur.ac.id
ReplyDeletesaya juga baru mau mulai, membuat form di blog yang baru saya buat. saya masih belum mengerti, tetapi saya akan terus belajar. maksih tutorialnya.
ReplyDeletelihat yang sudah ngisi formulir dimana ya
ReplyDeleteHalo, terima kasih sudah berkunjung ke blog kami. Formulir yang telah disubmit bisa dilihat masuk di email yang dipakai. Terima kasih.
DeleteMau tau informasi tentang gadget masa kini? Silahkan masuk di blog kami:
ReplyDeleteVeright.blogspot.com
Keren mas tutorialnya.....lengkap, padat, jelas.
ReplyDeleteTermotivasi bikin blog sampai membuat domain sendiri. Sampai ngedit bahasa pemograman pun dikasi....kerwewn
(Y)
Napa ya Tulisannya warna putih tidak kelihatan
ReplyDeleteTerima kasih atas infonya, sangat bermanfaat.
ReplyDeleteFirst Media Paket Promo Internet
MAS KOK PAS WAKTU KLIK DAFTAR SELALU GK TERKIRIM KE EMAIL YANG DIISI?
ReplyDeleteMOHON WA MAS MAKLUM SAYA PEMULA BANGET 081226935400
DeleteKenapa selalu gagal, katanya formkey nya berubah..
ReplyDeleteBisa dikirimkan lagi kah formkeynya..
Terimakasih
buat form baru aja di https://www.100forms.com/my/edit-form/H39K8Z85Q6KX/builder/ nanti ada formkey baru
Delete